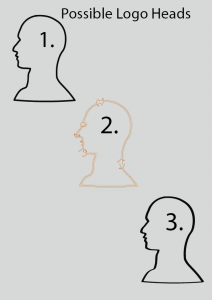
Today I started to create some potential logo designs. From looking at my research and inspiration, I really like the idea of a head, so in Adobe Illustrator a drew out an outline with the paint brush tool. This is the head look that I ended up with. Number 1 is the basic outline, while 2 was an effect I found and I thought the outlines of it were really cool, however, it shows where the breaks in the drawing are with the little arrows. 3 is just a thicker outline of 1, as I thought this would be easier to see if it was on a colourful background. From evaluating each one, I think that q would be the best to go forward with, and it is plain and simple and represents what it is well enough.
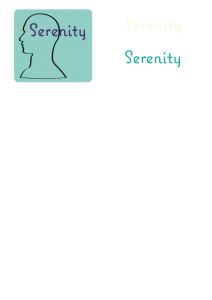
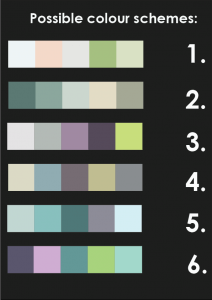
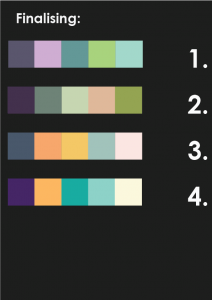
To develop the outline further, I coloured the heads in with the different colours from the colour scheme. From doing all the different colours it will make it easier to then apply any of them to any coloured background, as I already have a sample of them to work with. This the made putting it on a background easier. I went for a gradient look from the colour scheme, as from my research shows that gradient helps to make it look more modern. From this I took the contrasting coloured head and but it on a background. From looking at the sample, I feel that it looks very dated, or looks like it came from the 90s. To start I think it could be from the design shape of the head or the background clashed with the colours of the head. I tried to adapt it to see if I could make it look any better. To improve it I tried to use the title to break it up, and have the background the same colour as the head. I still think this design looks very dated.
Even so, out of all the designs I have been through, I think this one is the best, as the gradient looks like its light shining down upon him. The colours go well together. However, the title is hard to read still.